SWELL【ブログパーツの活用術】

ブログパーツって何?
ブログパーツってどんな場面で使えるもんなの?
こんな悩みありませんか?
私も、初期の頃は全く使っていなかったのですが、もっと早くに知っておけば!と思ったので、今日はご紹介します。
ブログパーツはSWELLの機能の中でも、凄く便利な機能なので、使いこなしてみてくださいね♪

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、半年以上、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきたので、
今日は、SWELLのブログパーツについて書いていきます。
この記事が、SWELLを使っている人のお役に立てれば嬉しいです。
ブログパーツとは??
ブログパーツは、登録しておいたブロックの組み合わせや文章を他の場所でも簡単にショートコードで呼び出せる機能です。
ダッシュボードの、SWELLテーマの機能の一つにあります。(LPの下)

ブログパーツと再利用ブロックの違い
SWELL機能の中で、ブログパーツと似た、再利用ブロックという機能があります。
再利用ブロックは、記事内のみでの再利用に対し、ブログパーツは下記の様々な場面で使い回しができます。
- メインビジュアル
- CTA
- ウジェット
- ボックスメニューブロック
他にも、記事内はもちろん、カテゴリーやタグでも使い道があります。
が、私は正直カテゴリーやタグのブログパーツは活用しないので省きます。
①メインビジュアル
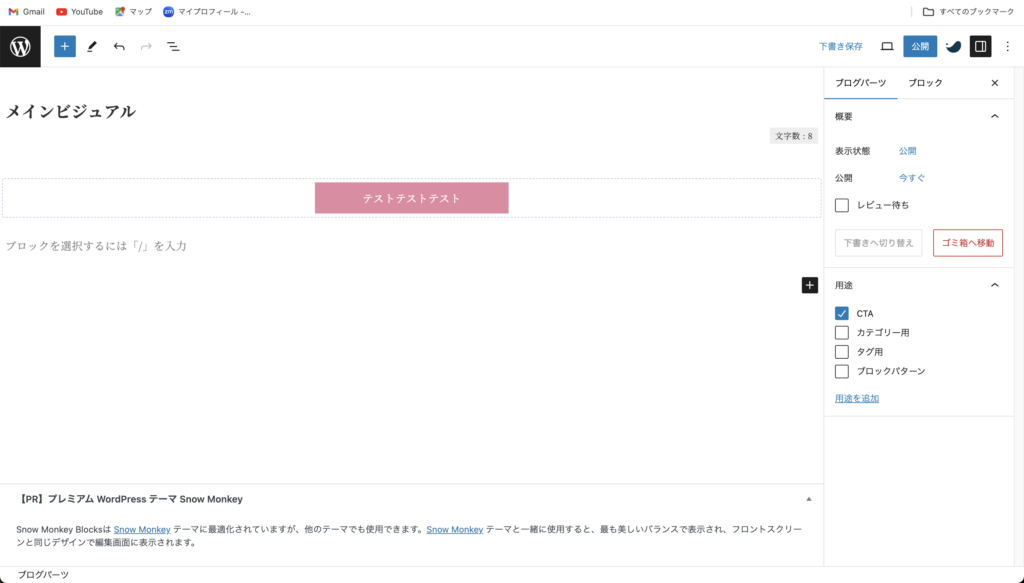
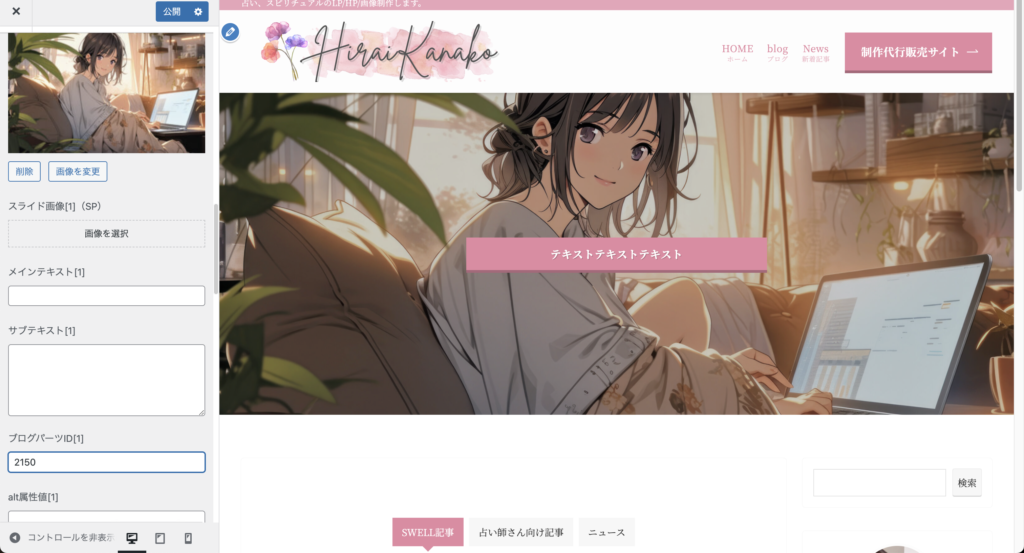
ブログパーツにて、新規投稿でメインビジュアルに入れたい文字やパーツを制作する。
ここでは、ボタンにします。

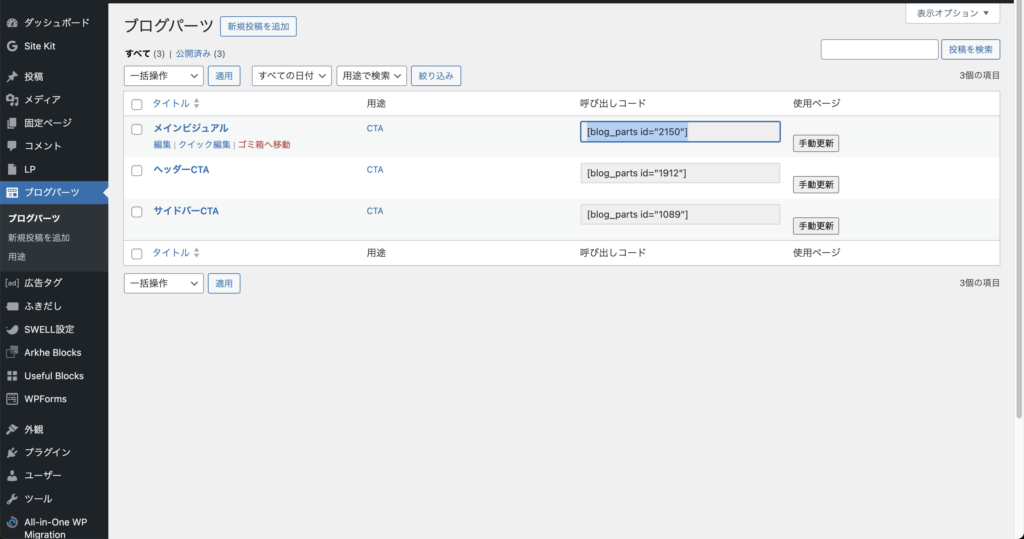
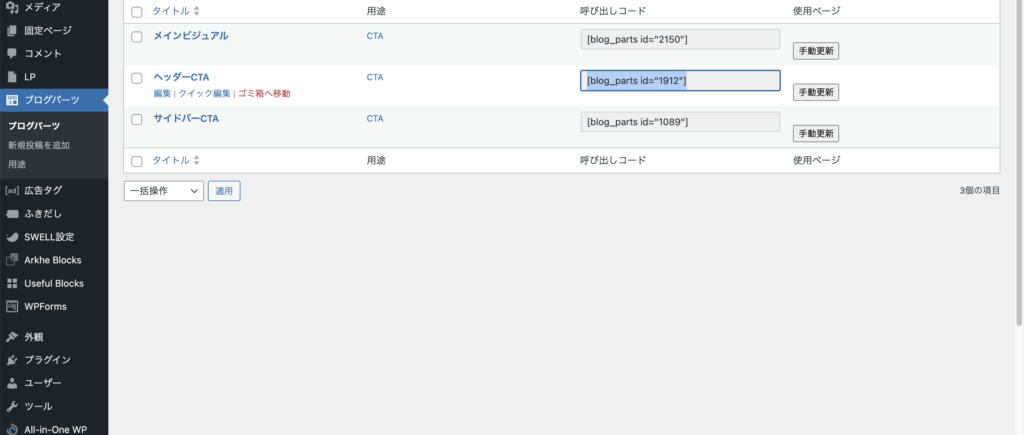
保存して、ブログパーツの番号をコピペする。*番号のみです。

この場合は、2150です。

カスタマイズ→トップページ→メインビジュアル→ブログパーツIDに番号を入力。

すると、メインビジュアル内に、ボタンが表示されました。
②CTA
ここでは、ヘッダー内のCTAを紹介。
先程と同様に、ブログパーツ→新規投稿でヘッダーに使用したいボタンを制作。
ブログパーツのIDをコピー。*全部コピーする。


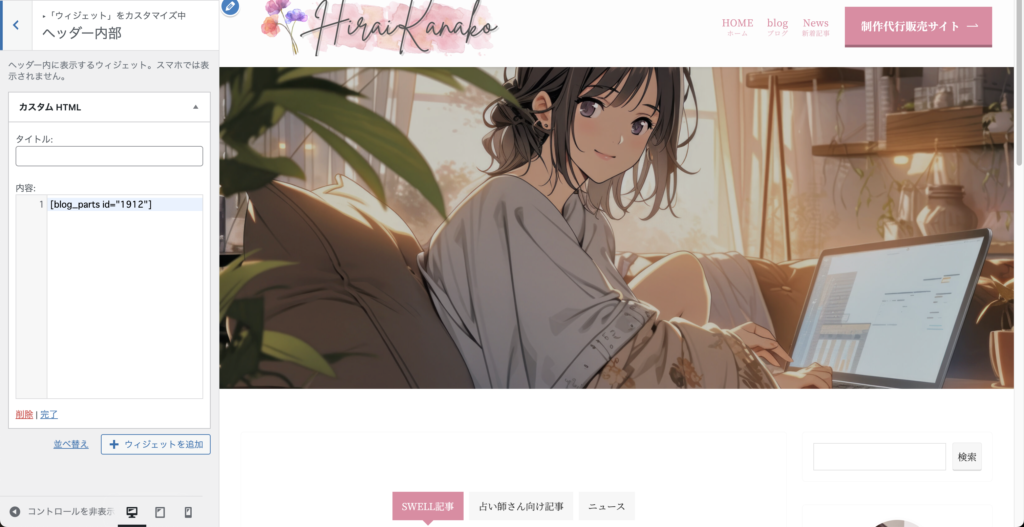
カスタマイズ→ウジェット→ヘッダー内部→カスタムHTMLを追加で内容部分に、ID貼り付け。
右上部にボタンが挿入されました。
③ウジェット
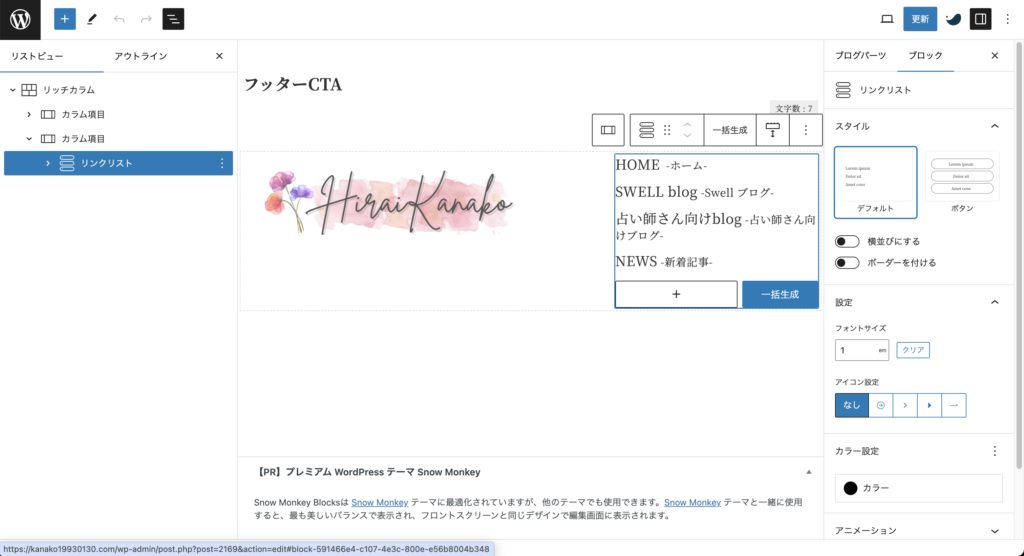
次は、フッターのこちらを作っていきます。

ブログパーツ→新規投稿で作っていきます。
リッチカラムとリンクリストを使用します。
初期設定では2かラムになっていると思うので、左に画像、右にリンクリストを挿入


ここは、手間がかかりますが、リンクを1項目ずつ貼ってください。
できたら、ブログパーツIDをカスタマイズ→ウジェット→フッター(PC)1にカスタムHTMLを挿入して
ブログパーツIDを貼ったら完成です。

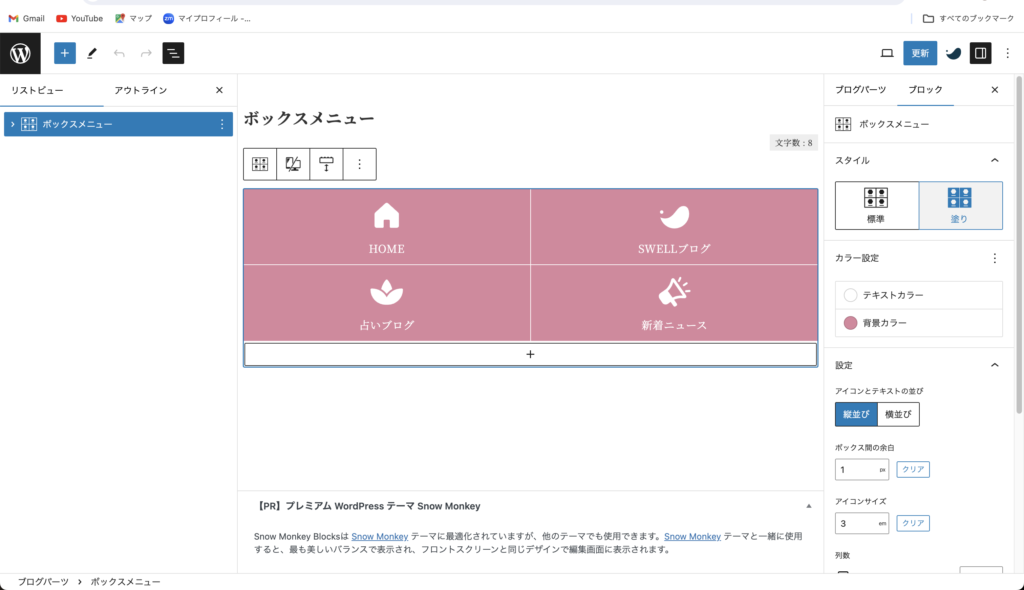
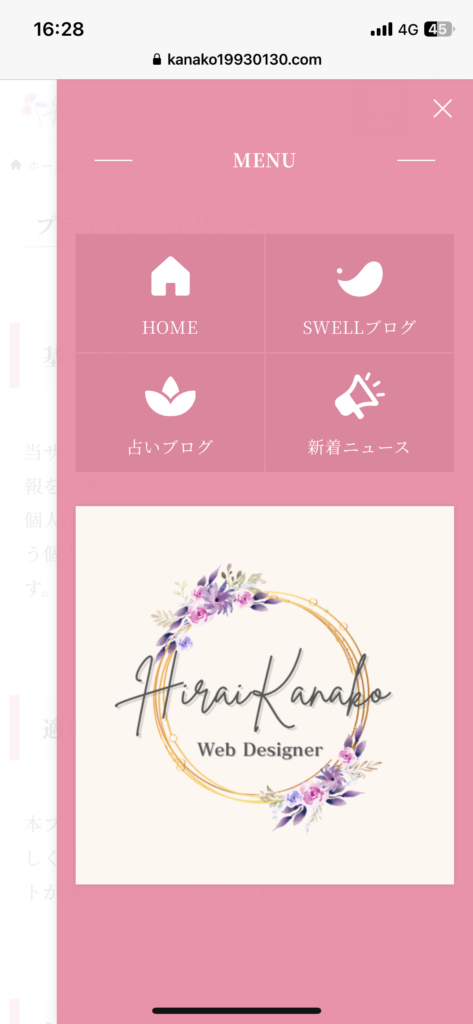
④ボックスメニュー
スマホ開閉メニューをアイコン風に可愛くします。
ブログパーツで、ボックスメニューで制作。

縦並び、横並び、色、アイコンなど選べます。
ここでは、縦並びの2つ並ぶようにしてます。
ブログパーツができたら、IDをコピーして、外観→ウジェット→スマホ開閉メニュー→カスタムHTMLを挿入→ID貼り付け

こんな感じで、開閉メニューがおしゃれになります。
アイコンだと、わかりやすいし、サイズが大きいからタップ間違いとかなくなりそうでいいですね。
まとめ
いかがだったでしょうか?
主に、私がよく使っているブログパーツの使い方をご紹介しました。
他にも、ブログパーツは応用が沢山あるので、調べてやってみたら楽しいのでオススメです。
ここまで、読んでいただきありがとうございました!!