SWELL ハンバーガメニュー(スマホ開閉メニュー)のカスタマイズ おしゃれなメニューの作り方

ハンバーガーメニューの中身をもう少しお洒落にしたいな
文字感覚を開けたいなあ
こんな悩みありませんか?
今日は、そんなあなたに、ハンバーガーメニュー(スマホ開閉メニュー)をお洒落にするやり方を,お伝えします。
この記事を書いた人

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、1年程、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきました。
この記事が、自分のサイトをもっとオシャレにしたい!
SWELLを使い倒したい方のお役に立てれば嬉しいです。
目次
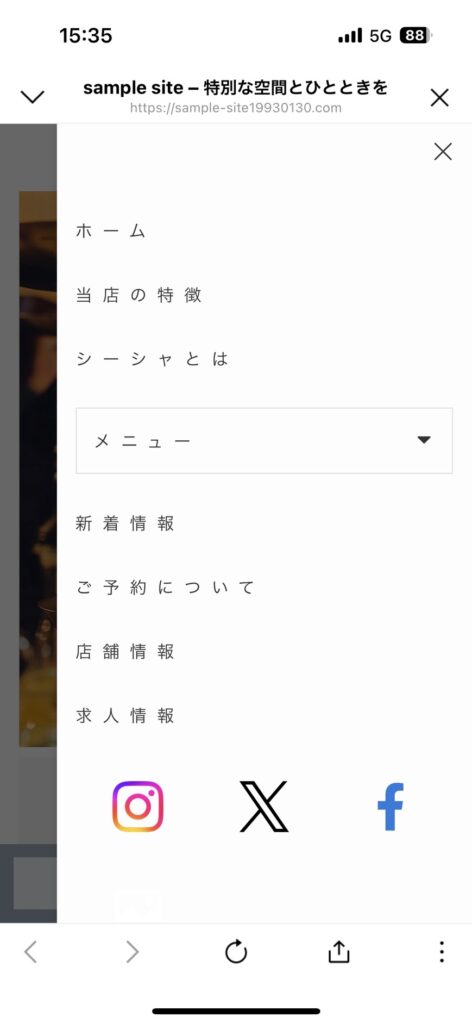
今日は、これを作っていきます!!(見本)

結論:ブログパーツで作る
STEP
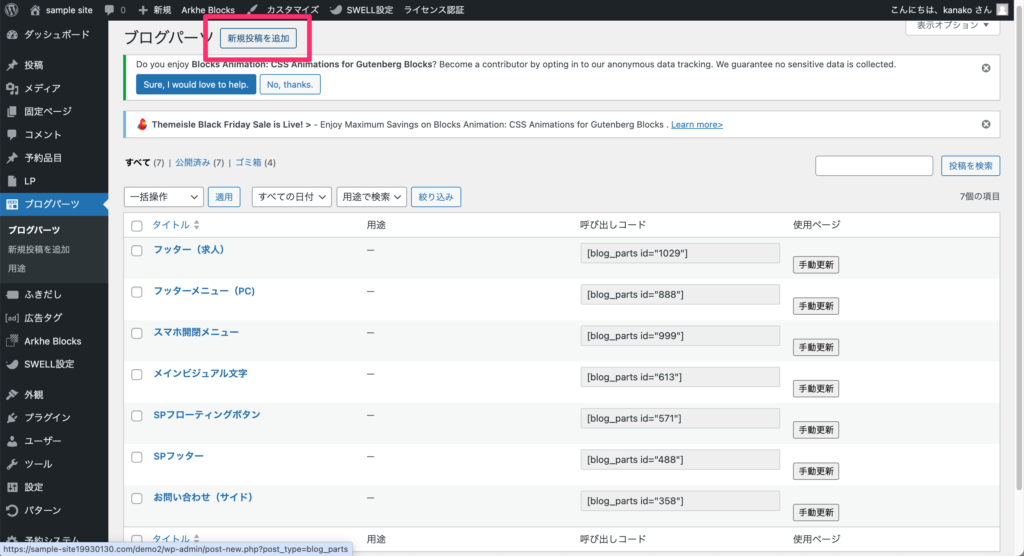
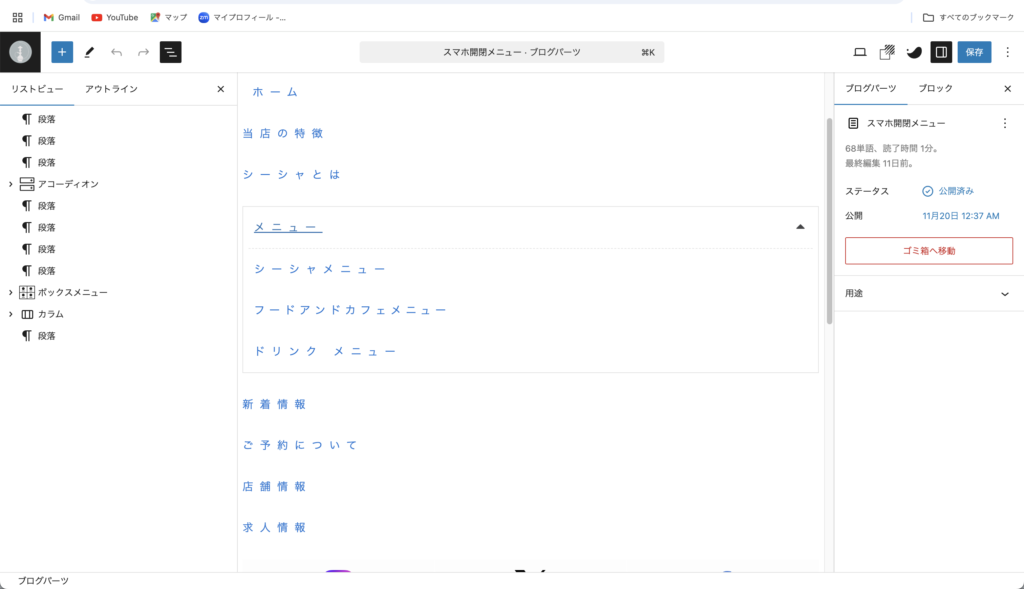
ブログパーツで、新規投稿作成。

STEP
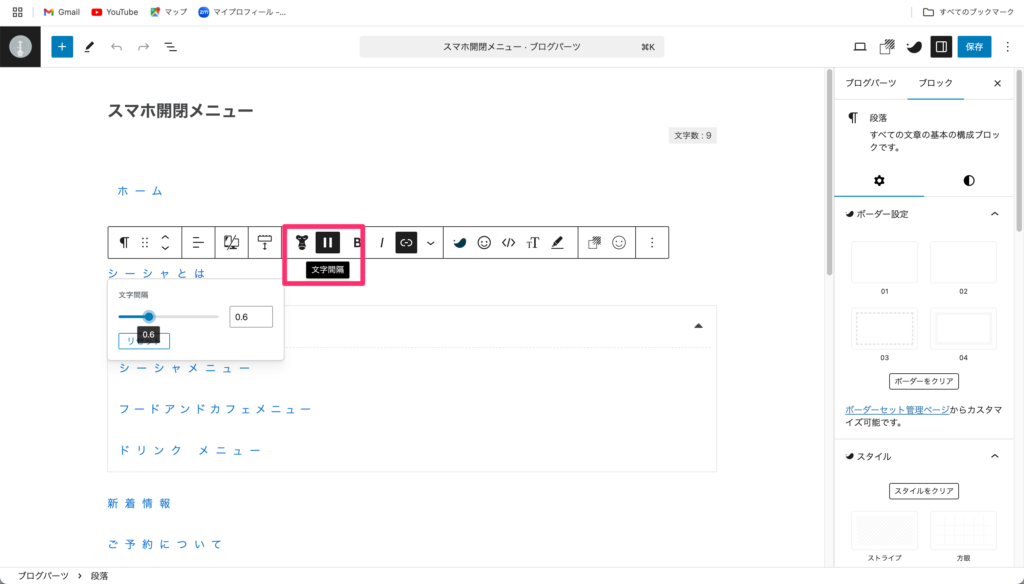
段落で項目をつくっていき、リンクを貼る。文字間隔はスノモンのブロック機能で間を調節する。(画像は0.6)
各項目があるところは、アコーディオン機能を使ってます。
各項目があるところは、アコーディオン機能を使ってます。


STEP
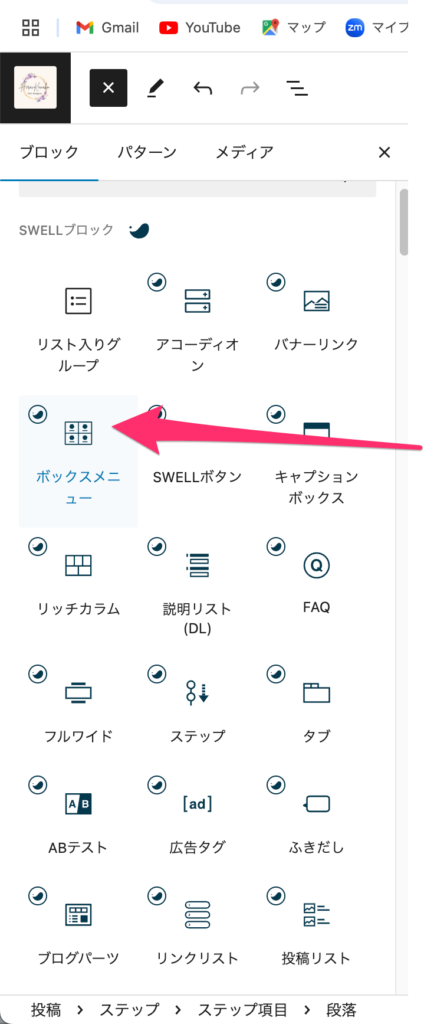
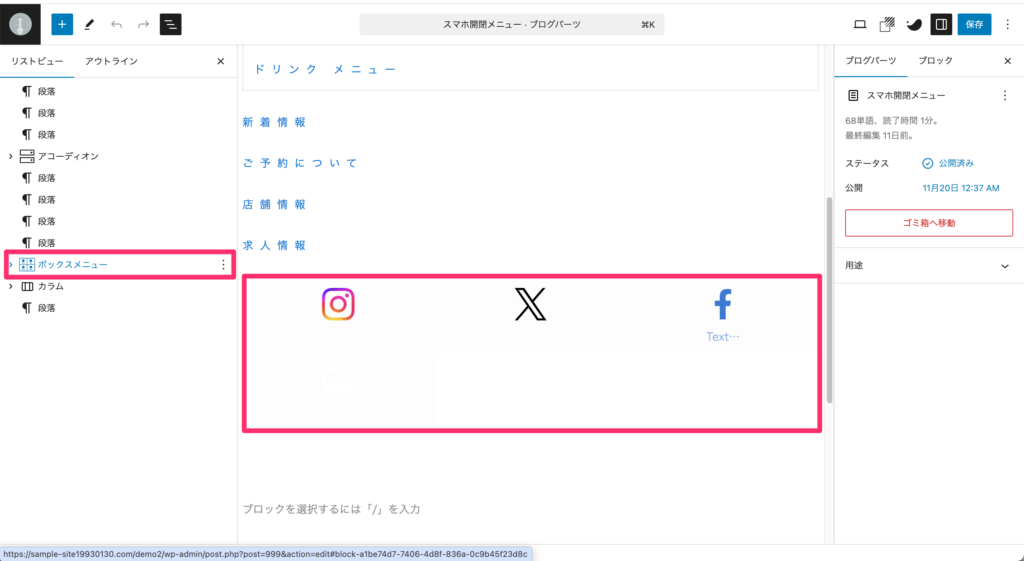
下のSNSリンクはボックスメニューで作る。


STEP
追加CSSでデフォルトメニューを消す
/*メニューの内容を消す*/
.p-spMenu__nav{ display:none; }
/*メニューのタイトルを消す*/
.c-widget__title.-spmenu{ display:none; }
STEP
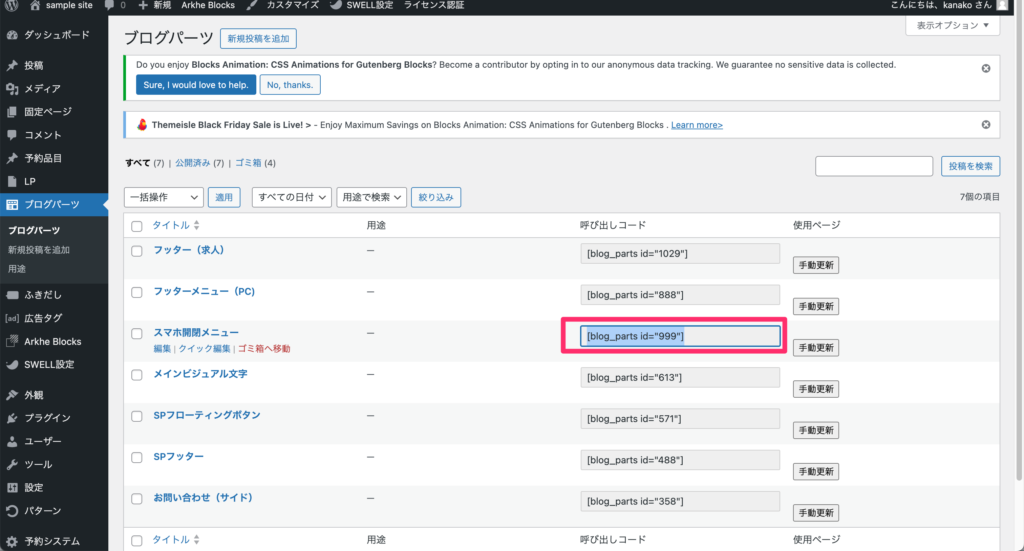
ブログパーツの呼び出しコードをコピー

STEP
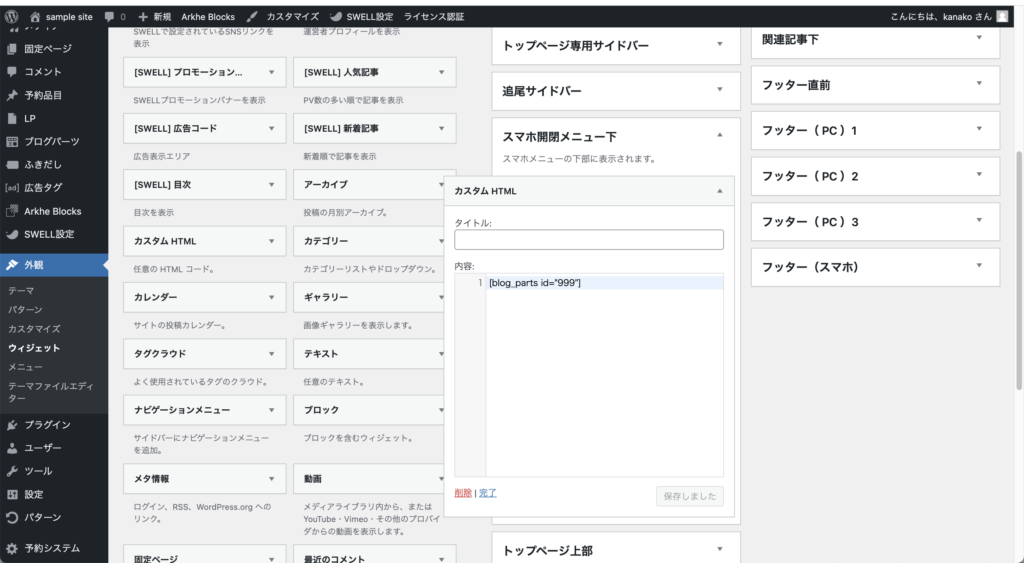
外観→ウジェット機能→スマホ開閉メニュー下にカスタムHTML機能で呼び出しコードを貼る。

STEP
完成
いかがだったでしょうか☺️
今日は、ハンバーガーメニューの中身
(スマホ開閉メニュー)のカスタマイズの
仕方を書きました。
今後もSWELLについて
書いていこうと思っているので、
良かったらみてくださいね♪
ここまで読んでいただき
ありがとうございました。
では、また🤲