SWELL 【ヘッダーに電話番号をのせるやり方】

よくあるヘッダーに載ってる電話番号ってどうすればつけれるのかな?
ヘッダーをもっとおしゃれにできないかな?
こんな悩みありませんか?
やり方はブログパーツを使えば、簡単なので、初心者さんでも大丈夫です!!

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、半年以上、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきたので、
今日は、SWELLのヘッダーに電話番号を載せるやり方について書いていきます。
この記事が、そんな悩みを抱えている人のお役に立てれば嬉しいです。
ヘッダーに電話番号を載せるやり方
- ブログパーツで作成
- ウジェット機能でIDを貼る
この手順です。
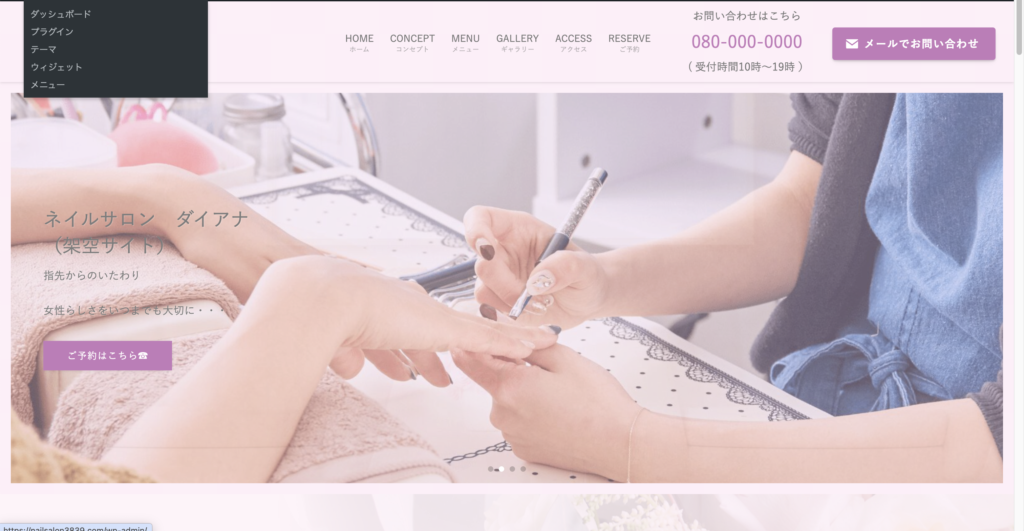
こんな感じの問い合わせヘッダーを作っていきます。

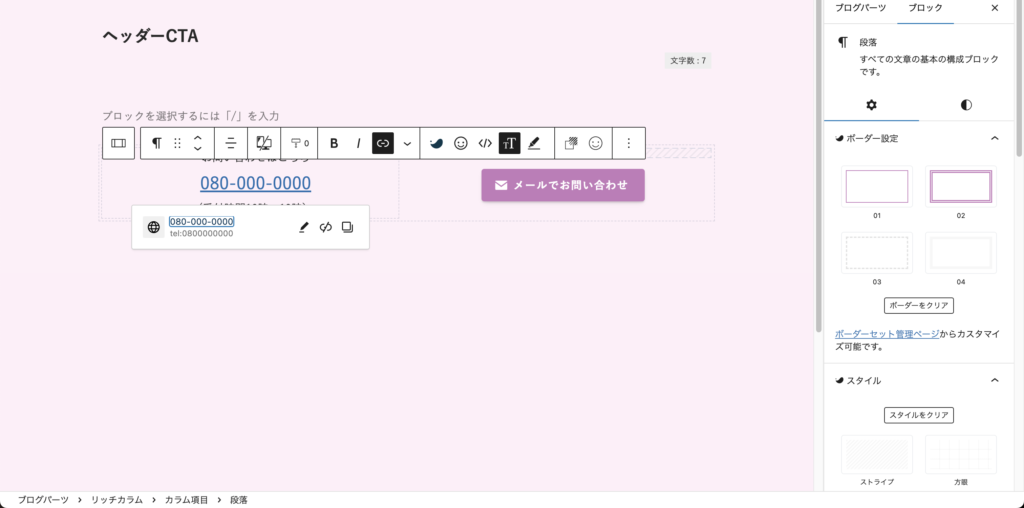
①ブログパーツで作成
ダッシュボードのブログパーツから新規作成で制作していきます。
まず、リッチカラムを使います。2項目で設定。
左に、電話番号、右にSWELLボタンを入れていきます。
電話番号のリンクにtel:0800000000とハイフンなしでリンクを貼ってください。
これで、電話がかかるようになります。

SWELLボタンの方は、そのままだと、上揃えになって見栄えが悪いので、スペースブロックでスペースを15程上につけてます。
②ウジェット機能でIDを追加する
ブログパーツのIDをコピーしたら、カスタマイズ→ウジェット→ヘッダー内部→カスタムHTMLにブログパーツのIDを挿入。
*この画像では、文字が被っていますが、カスタマイズ非表示だと被ってないので、大丈夫です。

しかし、このままだと、改行されてバランスが悪くなってしまうので、ブログパーツの編集画面に戻り、リッチカラムを選択。
高度な設定で、CSSクラスに「my-button-nobr」をつけてください。
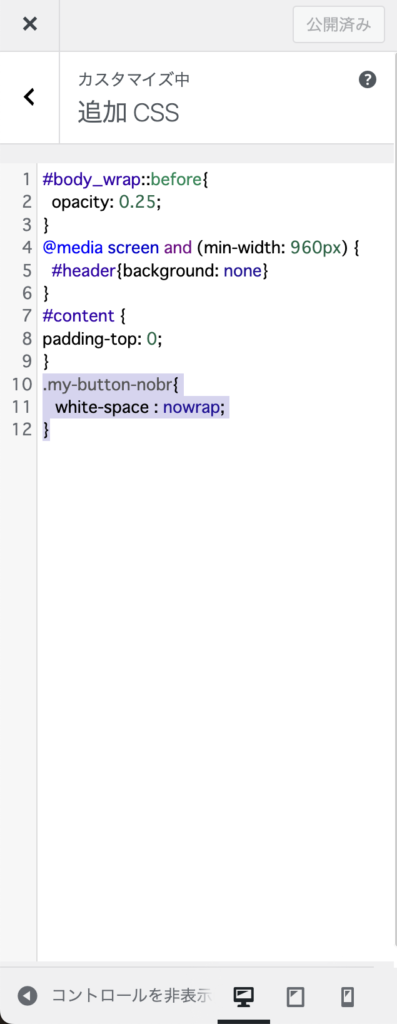
同時に、WordPress の管理画面から「カスタマイズ」→「追加 CSS」を選択します。
.my-button-nobr{ white-space : nowrap; }
を追加してください。

これで、改行がなくなていれば、完成です。
まとめ
いかがだったでしょうか?
ヘッダーにボタンやお知らせがあると、親切で、お洒落に見えますよね。
皆さんも、試してやってみてください。

ここまで、読んでいただきありがとうございました。