SWELL【デモサイトに着せ替える方法】

SWELLのデモサイトってどんなのがあるの?
自分のサイトをもっとオシャレにしたい!
SWELLにはデモサイトの着せ替え機能がついてます!どれもお洒落で機能も抜群にいいのでおすすめですよ。
この記事を書いた人

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、半年以上、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきたので、
今日は、SWELLをカスタマイズ!でもサイトに着せ替えについて書いていきます。
この記事が、自分のサイトをもっとオシャレにしたい!SWELLを使い倒したい方のお役に立てれば嬉しいです。
目次
SWELLのデモサイトについて
WordPressテーマSWELLでは、デモサイトに着せ替えれる機能があります。
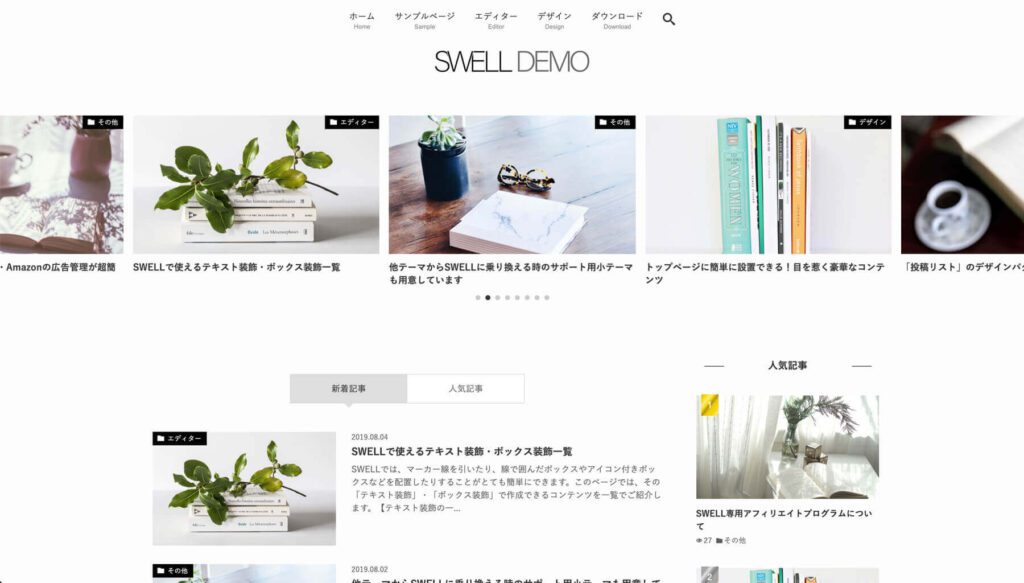
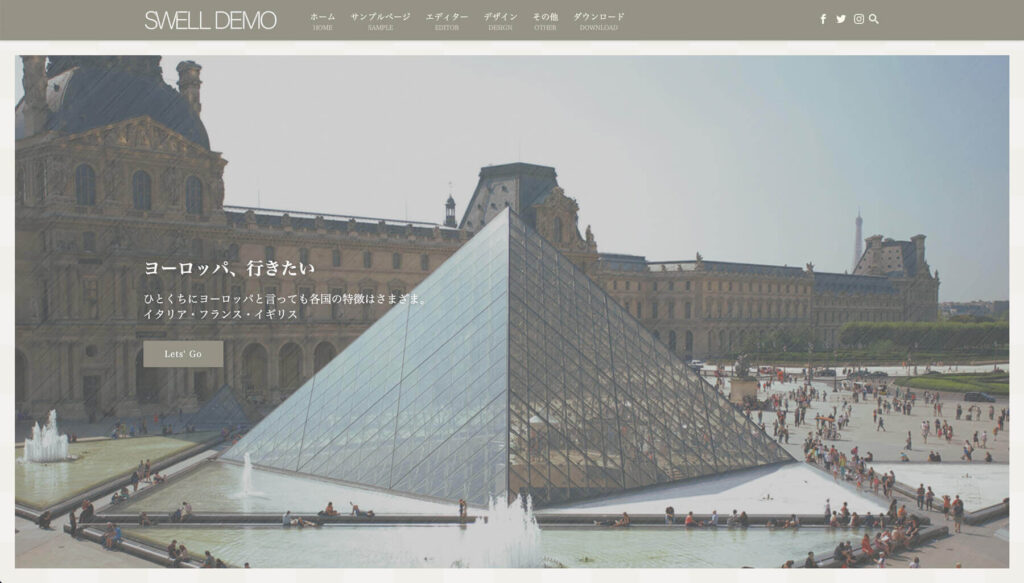
デモサイトは全部で6種類あります。

DEMO1

DEMO2

DEMO3

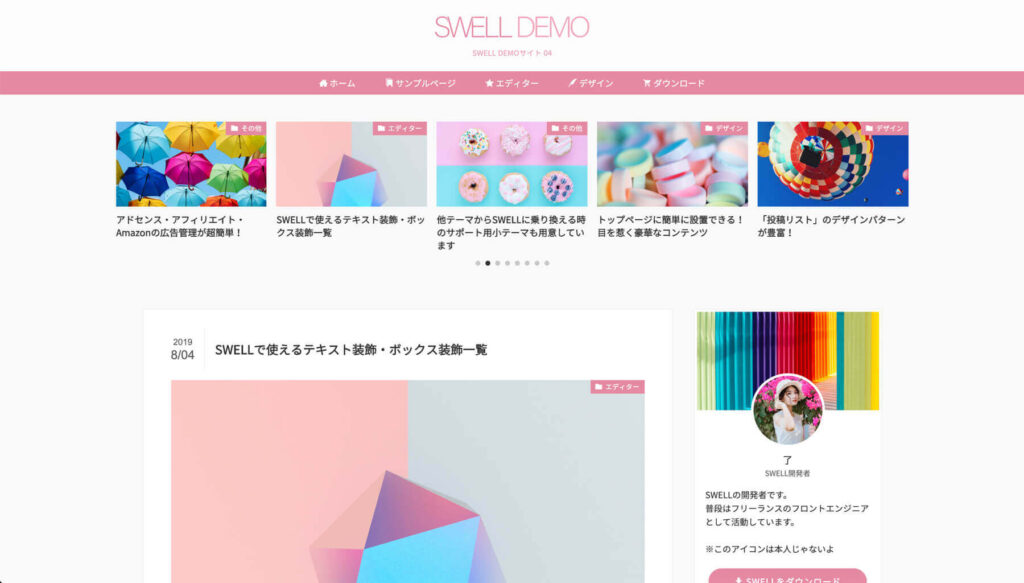
DEMO4

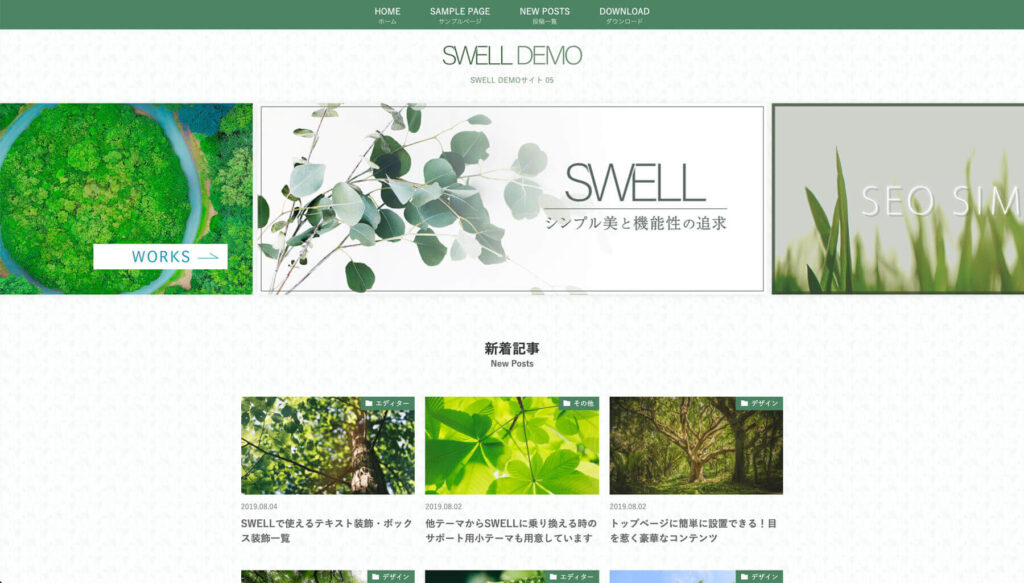
DEMO5

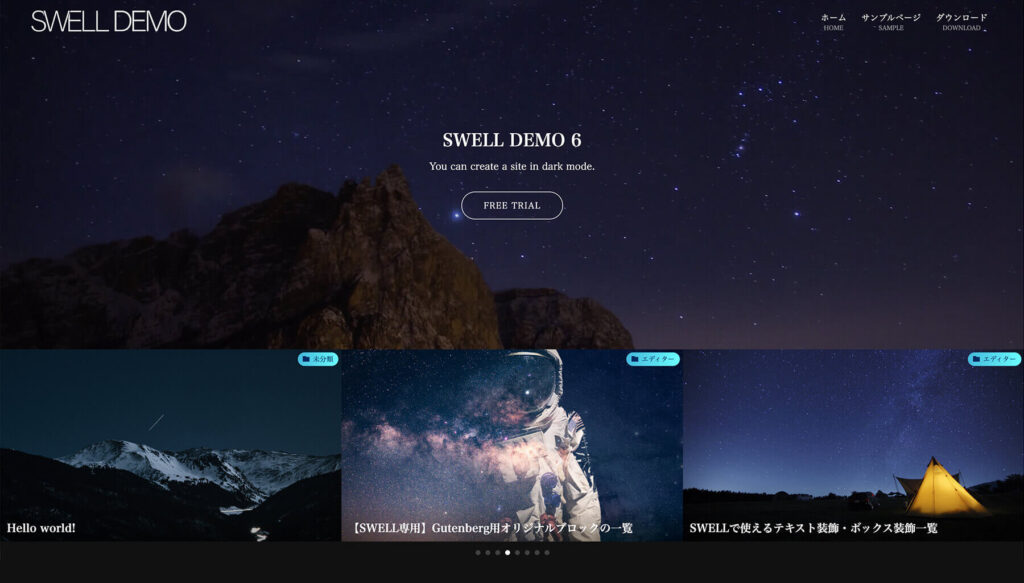
DEMO6

私がよく使っているのは、DEMO4です。
このサイトもDEMO4で製作してます。どれも素敵なので、いつも迷います。
SWELLデモサイトの着せ替え方法
STEP
SWELLのマイページにログインする
STEP
下にスクロールし、デモサイト着せ替えダウンロードページにアクセス

STEP
ZIPファイルをダウンロード
*ZIPファイルを解凍して使います。

STEP
Customizer Export/Importのプラグインをインストール、有効化する

STEP
カスタマイズ→エクスポートインポート→ファイルを添付


*ZIPファイルを解凍して、インポートしてください。
着せ替えできてれば、完了です。
まとめ
この作業は、記事を書き始める前に、サイト製作する初期段階でやる事をお勧めします。
当たり前ですが、着せ替えるごとに、上書きされて、データは消えますので、ご注意ください。
ここまで読んでいただきありがとうございました。
是非、SWELLのデモサイトの着せ替え楽しんでみてくださいね♪