SWELL【記事スライダーを固定・投稿ページに表示させる方法】

記事スライダーってメインビジュアルの下にしか使えないのかな?
記事スライダーを文章を書いてる途中に表示させたい
固定・投稿ページに表示させることは可能です。

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、半年以上、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきたので、
今日は、SWELLの記事スライダーについて書いていきます。
この記事が、自分のサイトをもっとオシャレにしたい!
SWELLを使い倒したい方のお役に立てれば嬉しいです。
記事スライダーって何?
自分の書いた記事をスライダーにして見せる方法です。
SWELLには記事スライダーの機能が備わっています。
カスタマイズ→トップページ→記事スライダー→設置するにチェック
普通の記事スライダーはこんな感じで、メインビジュアルの下のみ、表示可能です。

SWELLで投稿記事や固定ページにこの記事スライダーを使うには、PHP .CSS.jsを触る必要があります。
それを今からお教えしますので、ついてきてくださいね♪
SWELL 固定・投稿ページで記事スライダーを表示させる方法
これを作ります↓
-

SWELL ハンバーガメニュー(スマホ開閉メニュー)のカスタマイズ おしゃれなメニューの作り方
-

WordPressのSWELLテーマで集客力を高めるHPの作り方
-

ホームページは何故必要なのか?ホームページの重要性とメリットについて
-

SWELLで作るSEO最適化されたホームページの作り方と設定方法
-

私について(自己紹介)
-

メインビジュアルの下に固定ページを作る方法
-

SWELLでヘッダーの固定ページを非表示にする方法
-

SWELL【記事スライダーを固定・投稿ページに表示させる方法】
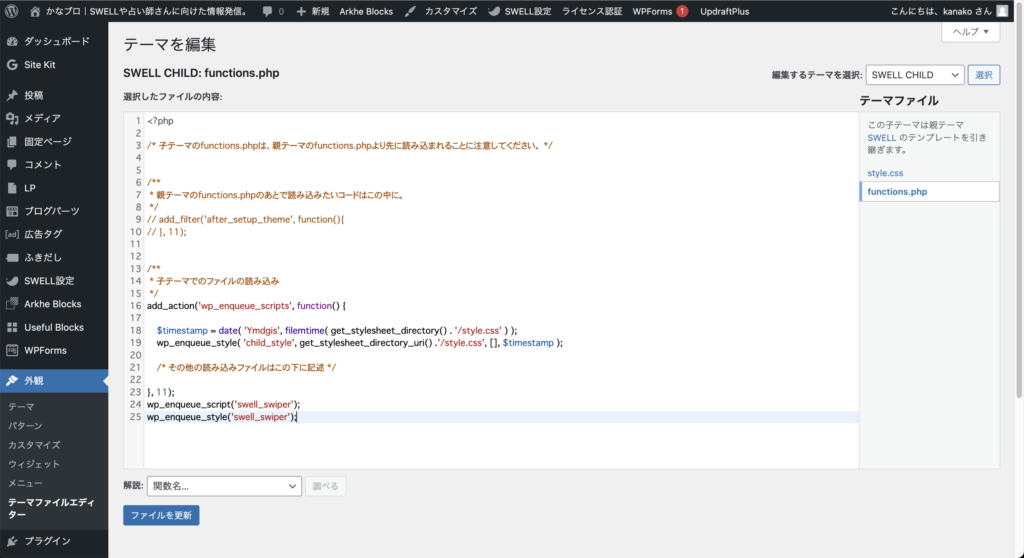
①管理画面→外観→テーマファイルエディター
テーマファイルエディターを触る際は元の記述をコピーしとくなりして、十分気をつけてください。
記述がちゃんとしてないと表示崩れが起こったりします。

②SWELL CHILD のfunctions.phpに下記のコードを記述
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');③固定ページや投稿ページにて、SWELLブロックの投稿リストを使って、リストを表示。

左のブロック設定は、表示する投稿数を「8」、カード型かリスト型にする。あとはお好み、デフォルトで大丈夫です。
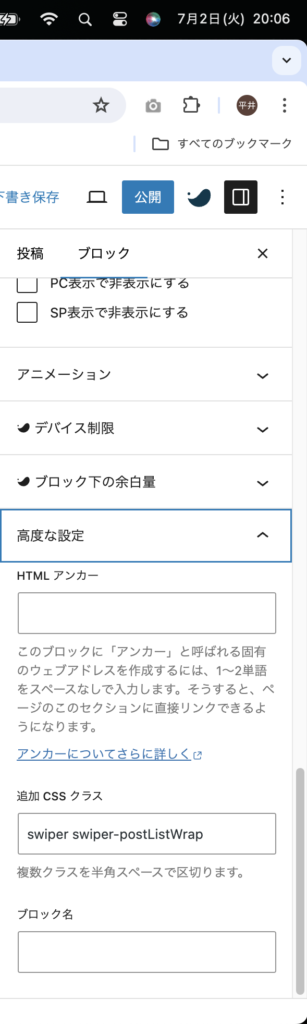
④追加CSSクラスにswiper swiper-postListWrapを記載。

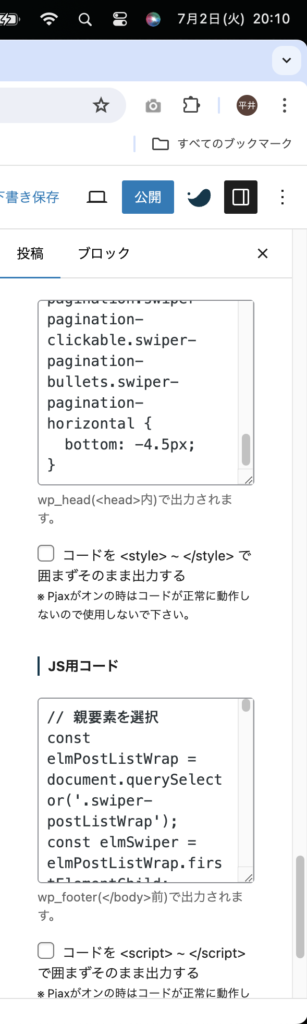
⑤CSS用コードに下記記述
/* 共通 */
.swiper-postListWrap .p-postList {
flex-wrap: nowrap;
margin: 0;
}
/* カード型 */
.swiper-postListWrap .-type-card .p-postList__item {
padding: 0;
}
.swiper-postListWrap .swiper-pagination-bullet {
background: currentcolor;
color: inherit;
}
/* サムネイル型 */
.swiper-postListWrap .-type-thumb .p-postList__item {
padding: 0;
}
.p-postList.-type-thumb + .swiper-pagination.swiper-pagination-clickable.swiper-pagination-bullets.swiper-pagination-horizontal {
bottom: -4.5px;
}⑤JS用コードを記載
// 親要素を選択
const elmPostListWrap = document.querySelector('.swiper-postListWrap');
const elmSwiper = elmPostListWrap.firstElementChild;
// 'swiper-postListWrap'の最初の子要素に'swiper-wrapper'クラスを追加
elmSwiper.classList.add('swiper-wrapper');
// 'swiper-wrapper'の全ての子要素に'swiper-slide'クラスを追加
Array.from(elmSwiper.children).forEach(child => {
child.classList.add('swiper-slide');
});
// 'swiper-pagination', 'swiper-button-prev', 'swiper-button-next'要素を作成して追加
['swiper-pagination', 'swiper-button-prev', 'swiper-button-next'].forEach(className => {
const element = document.createElement('div');
element.classList.add(className);
elmPostListWrap.appendChild(element);
});
// Swiperを初期化
const swiper = new Swiper('.swiper-postListWrap', {
loop: true,
slidesPerView: 1, // スライダーの枚数設定(SP)
spaceBetween: 16, // スライド間の余白(SP)
centeredSlides: true, // 対象のスライドを中央寄せするかどうか
speed: 1500, // スライドのアニメーション速度
breakpoints: { // レスポンシブ対応
960: {
slidesPerView: 3, // スライダーの枚数設定(PC)
spaceBetween: 16 // スライド間の余白(PC)
}
},
autoplay: {
delay: 5000, // スライドが切り替わる間隔
disableOnInteraction: false // スライダーを操作したときに自動再生を止める
},
pagination: { // ページネーションを表示する
el: '.swiper-pagination',
type: 'bullets', // ページネーションの種類
clickable: true // ページネーションをクリックできるかできないか
},
navigation: { // 矢印ナビゲーションを表示する
nextEl: '.swiper-button-next', // 次へボタン
prevEl: '.swiper-button-prev' // 前へボタン
},
});
これで、プレビューをして、できてれば、完成です。
まとめ
いかがだったでしょうか?
記事スライダーを活用したい時に使えると思います。
みなさんも応用してみてくださいね♪
では、また🤲