SWELLでヘッダーの固定ページを非表示にする方法

LP作りたいんだけど、ヘッダーの固定ページが消えない
ヘッダーはメインビジュアルの下に表示するから、上にはいらないんだよなあ・・・どうやって消すんだろう・・。
この記事を読めば、解決します!!
この記事を書いた人

占い師、スピリチュアル専門デザイナーの平井佳奈子です。
私は、半年以上、WordPressを使い、サイトを作ってきました。
その中でもSWELLメインで制作してきたので、
今日は、SWELLのLPを作る時に役立つ情報を書いていきます。
この記事が、自分のサイトをもっとオシャレにしたい!
SWELLを使い倒したい方のお役に立てれば嬉しいです。
目次
空のヘッダーメニューを作る
外観→メニュー→新しいメニューの作成→空のヘッダーでメニューを作成。
固定ページは何も選択せず、メニュー設定でグローバルナビにチェック。

PC版はこれで消えました。

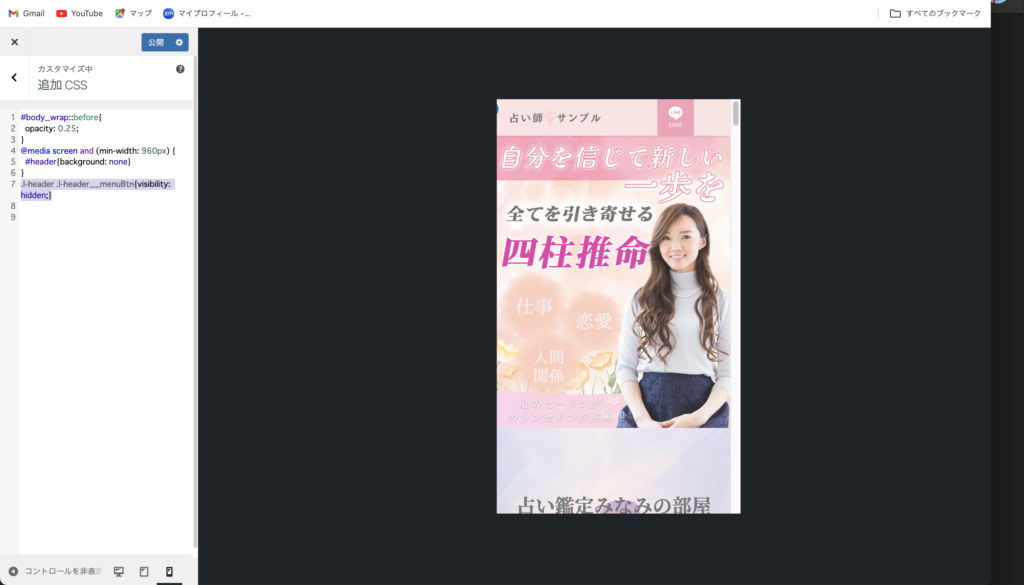
SP(モバイル版)はCSSで消す
外観→カスタマイズ→カスタムCSS
.l-header .l-header__menuBtn{visibility: hidden;}
こちらを貼ればハンバーガーメニューを消すことができます。
LINEボタンが画像では表示になっていますが、こちらはカスタマイズから非表示設定が可能です。

まとめ
以上が、ヘッダーエリアを非表示にする方法でした。
SWELLのLP機能を使わずに、LPを制作したい場合などに使えると思います。
今日は、短めでしたね。これからもSWELLについて書いていきたいと思いますので、よろしくお願します☺️
ではでは🤲
かなブロ|SWELL、WEB制作記事


SWELL 【ヘッダーに電話番号をのせるやり方】 |
よくあるヘッダーに載ってる電話番号ってどうすればつけれるのかな? ヘッダーをもっとおしゃれにできないかな? こんな悩みありませんか? やり方はブログパーツを使えば…